목록Web /Vue js tip (49)
알쓸전컴(알아두면 쓸모있는 전자 컴퓨터)
vue-good-table vue js 로 사용할 만한 테이블 component 를 찾다가 찾아낸 컴포넌트 입니다. 문서화도 잘되어 있고 API 사용방법도 꽤 직관적으로 기본적으로 테이블에 필요한 기능들을 구현 하기 좋아서 소개 합니다. https://xaksis.github.io/vue-good-table/ 위에가 오픈소스 사이트 입니다. 일단 메인 페이지에서 특점들로 보여 줄수 있는 기능을 모아논 페이지를 보여 주네요 목차를 보면 사용법을 찾아서 사용 할수 있습니다. 아래는 기본 예제 입니다. InstallationInstall with npm:npm install --save vue-good-table Import globally in app:import VueGoodTablePlugin from ..
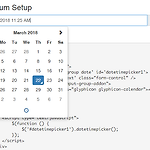
 vue-paper-dashboard 에 eonasdan-bootstrap-datetimepicker (boot starp4 버전)사용하기
vue-paper-dashboard 에 eonasdan-bootstrap-datetimepicker (boot starp4 버전)사용하기
eonasdan-bootstrap-datetimepicker http://eonasdan.github.io/bootstrap-datetimepicker/ (데모 사이트) 은 데이터 picker 에서 오픈소스로 사용하기 좋은 라이브러리 입니다. 원래 Jquery 라이브러리 이지만 vue js로 랩핑 ? 해준 라이브러리가 있습니다. https://github.com/ankurk91/vue-bootstrap-datetimepicker 에서 제공 하고 있습니다. 1.npm install jquery --save 2.npm install moment --save 3.npm install bootstrap --save 4.npm install eonasdan-bootstrap-datetimepicker --save..
vue js webpack ssl(https) npm run dev 서버 적용 방법 webpack의 dev 환경 에서 ssl 을적용해야 할때가 생겨서 정리해 봤습니다. 일단 SSL 적용을 위해서 도메인 하나를 무료로 만들었습니다.my.freenom.com 에서 만들었습니다. 도메인 IP 는 현재 자신 PC의 공인 IP로 셋팅 하였습니다. 그리고 나서 letsencrypt certbot 사용하기 http://idlecomputer.tistory.com/226 게시물을 보면 무료로 ssl 을 발급 받는 방법을 소개 합니다. 간단하게 하면 $ wget https://dl.eff.org/certbot-auto $ chmod a+x certbot-auto $ sudo /path/to/certbot-auto cer..
javascript scroll&pitch 화면 zoom 기능 해당 코드 소개 See the Pen Hammer JS Pinch Pan Zoom Image by backho (@bakho) on CodePen.
vue js component export cdn 파일와 npm export 해당 내용은 참고 자료 : https://dzone.com/articles/how-to-publish-your-vuejs-component-on-npm 해당 내용 한국 번역 : https://steemit.com/vue/@stepanowon/vue-npm Vue 컴포넌트를 npm에 게시하기Vue로 개발하다 보면 만들어진 Vue 컴포넌트를 npm registry에 배포하여 npm install 또는 yarn add 명령어로 어디서나 내려받아 사용하기를원하는 경우가 있습니다. 이 방법을 통해 자신이 만든 Vue 컴포넌트를 손쉽게 공유할 수 있습니다. 이 아티클에서는 여러분이 만든 컴포넌트를 Github에 게시하고 이것을 npm re..
 마우스 오버 애니메이션 vue component
마우스 오버 애니메이션 vue component
마우스 오버 애니메이션 vue component https://aminerman.com/playground/vuejs-mouse-parallax/
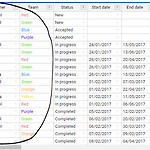
 handsontable 에서 getcell undefined 에러 날때
handsontable 에서 getcell undefined 에러 날때
handsontable 에서 getcell undefined 에러 날때 handsontable 에서 cell 이 화면에서 안보이는 상태에서 예를 들면 스크롤바를 움직여서 해당 셀이 안보일때 getcell 메소드를 사용하면 undefined 가 나옵니다. 그래서 selectCell(2,3)getCell(2,3)selectCellByProp(2,10(원래 있었던 컬럼)) 해주면 selectCell 을 해주고 getCell 을 해주면 undefined 가 나오지 않습니다.
vue-paper-dashboard build 후 vue style css 적용 안될때 스타일을 사용 할때 로 lang="scss" 을 추가해 주어야 합니다.
slot-scope 개념은 부모 컴포넌트에서 slot을 사용할때 사용을 합니다. slot에 적용할 template 의 하위 자식 컴포넌트에서 부모의 자원(데이터)을 사용 하려고 할때 사용합니다. 해당 내용은 예제를 통해서 하는것이 훨씬 직관적일 적 같습니다. 예를 들면 다음과 같은 코드가 있습니다. 다음과 같은 자식이 있습니다. 여기서 중요한 부분만 보겠습니다. 부모에서 의 slot 에서 :item와 :index 을 상속으로 내려 줍니다. 그럼 자식에서 템플릿을 만들때 와 같이 slot-scope="props" 를 사용해서 자식 컴포넌트에서 해당 데이터를 받아서 사용할수 있게 됩니다. 여기서 props 은 꼭 props 가 아니여도 됩니다. 다른것으로 해도 매칭만 되면 상관없습니다. 또한 똑같은 결과 입..
promise loop foreach 동기화 기존 Promise 강의(http://idlecomputer.tistory.com/147?category=791974) 이후 강의 입니다. javascript 를 사용 하다보면 단순 동기화가 아닌 동적인 배열을 받아서 배열 많큼 반복문을 해주는데 이 반복문을 동기화 시켜서 프로그램을 작성해야 할때가 있습니다. 기존의 promise ALL (출처 : http://programmingsummaries.tistory.com/325) var promise1 = function () { return new Promise(function (resolve, reject) { // 비동기를 표현하기 위해 setTimeout 함수를 사용 window.setTimeout(fun..
