알쓸전컴(알아두면 쓸모있는 전자 컴퓨터)
무료 vue js table 인 vue-good-table 소개 본문
vue-good-table
vue js 로 사용할 만한 테이블 component 를 찾다가 찾아낸 컴포넌트 입니다.
문서화도 잘되어 있고 API 사용방법도 꽤 직관적으로 기본적으로 테이블에 필요한 기능들을 구현 하기 좋아서 소개 합니다.
위에가 오픈소스 사이트 입니다.

일단 메인 페이지에서 특점들로 보여 줄수 있는 기능을 모아논 페이지를 보여 주네요
목차를 보면 사용법을 찾아서 사용 할수 있습니다.
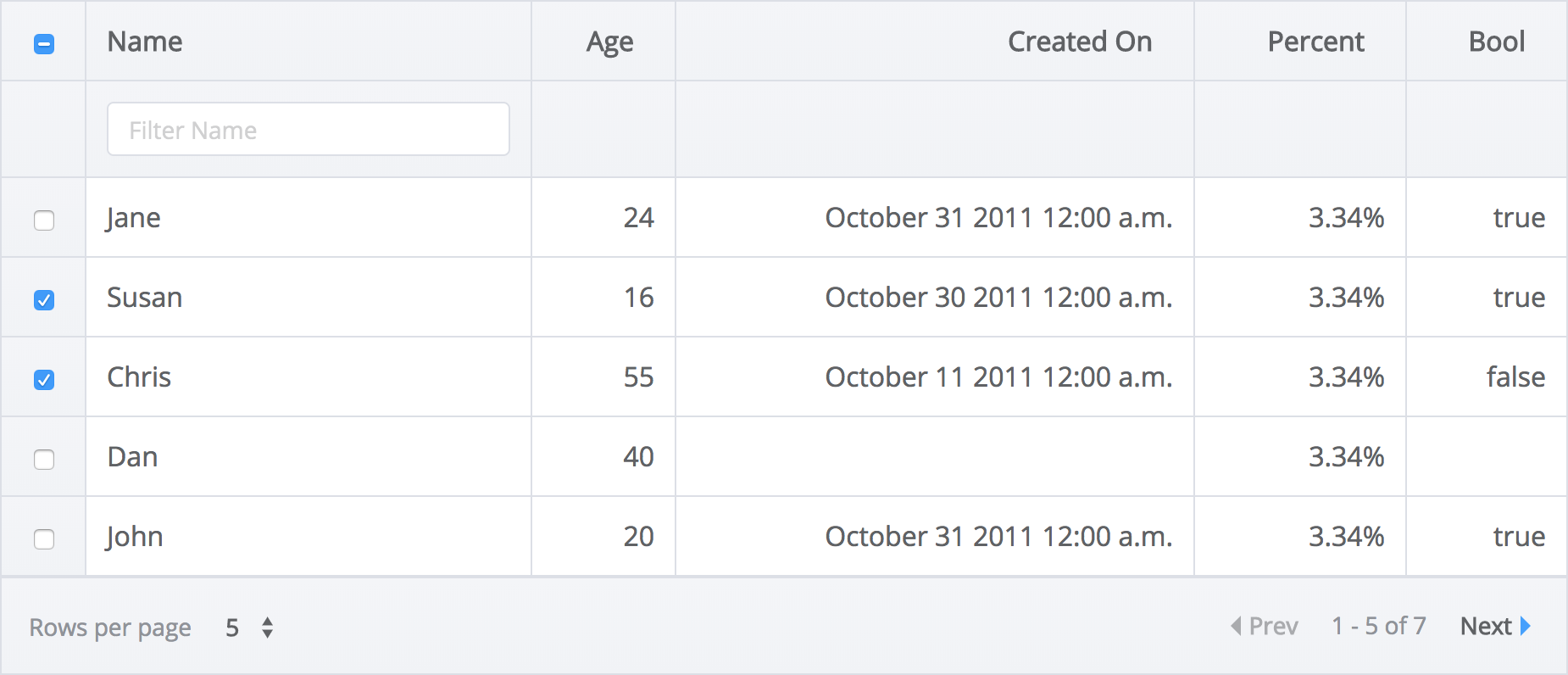
아래는 기본 예제 입니다.
Installation
Install with npm:
npm install --save vue-good-table
Import globally in app:
import VueGoodTablePlugin from 'vue-good-table';
// import the styles
import 'vue-good-table/dist/vue-good-table.css'
Vue.use(VueGoodTablePlugin);
or you can import into your component:
import { VueGoodTable } from 'vue-good-table';
// add to component
components: {
VueGoodTable,
}
#Basic Example
| Name | Age | Created On | Percent |
|---|---|---|---|
| John | 20 | Oct 31st 01 | 3.34% |
| Jane | 24 | Oct 31st 11 | 3.34% |
| Susan | 16 | Oct 30th 11 | 3.34% |
| Chris | 55 | Oct 11th 11 | 3.34% |
| Dan | 40 | Oct 21st 11 | 3.34% |
| John | 20 | Oct 31st 11 | 3.34% |
<template>
<div>
<vue-good-table
:columns="columns"
:rows="rows"/>
</div>
</template>
<script>
export default {
name: 'my-component',
data(){
return {
columns: [
{
label: 'Name',
field: 'name',
},
{
label: 'Age',
field: 'age',
type: 'number',
},
{
label: 'Created On',
field: 'createdAt',
type: 'date',
dateInputFormat: 'YYYY-MM-DD',
dateOutputFormat: 'MMM Do YY',
},
{
label: 'Percent',
field: 'score',
type: 'percentage',
},
],
rows: [
{ id:1, name:"John", age: 20, createdAt: '201-10-31:9: 35 am',score: 0.03343 },
{ id:2, name:"Jane", age: 24, createdAt: '2011-10-31', score: 0.03343 },
{ id:3, name:"Susan", age: 16, createdAt: '2011-10-30', score: 0.03343 },
{ id:4, name:"Chris", age: 55, createdAt: '2011-10-11', score: 0.03343 },
{ id:5, name:"Dan", age: 40, createdAt: '2011-10-21', score: 0.03343 },
{ id:6, name:"John", age: 20, createdAt: '2011-10-31', score: 0.03343 },
],
};
},
};
</script>'Web > Vue js tip' 카테고리의 다른 글
| vue component v-model 만드는법 (1) | 2018.09.19 |
|---|---|
| vue js component cdn 파일 만들기 (0) | 2018.09.09 |
| vue-paper-dashboard 에 eonasdan-bootstrap-datetimepicker (boot starp4 버전)사용하기 (0) | 2018.08.28 |
| vue js webpack ssl(https) npm run dev 서버 적용 방법 (2) | 2018.08.23 |
| javascript scroll&pitch 화면 zoom 기능 (모바일 hammerjs 사용) (0) | 2018.08.11 |
Comments

