알쓸전컴(알아두면 쓸모있는 전자 컴퓨터)
cafe24쇼핑몰 모듈의 반복문 본문
cafe24쇼핑몰 모듈의 반복문
게시판 목록, 제품 노출 갯수 등 반복횟수를 설정하는 부분은 총 3가지 입니다.
여러가지가 중복되서 사용되면 $only_html > $count > DB의 카운트 설정으로 우선 순위가 정해집니다.
- 1. 주석옵션 - $only_html
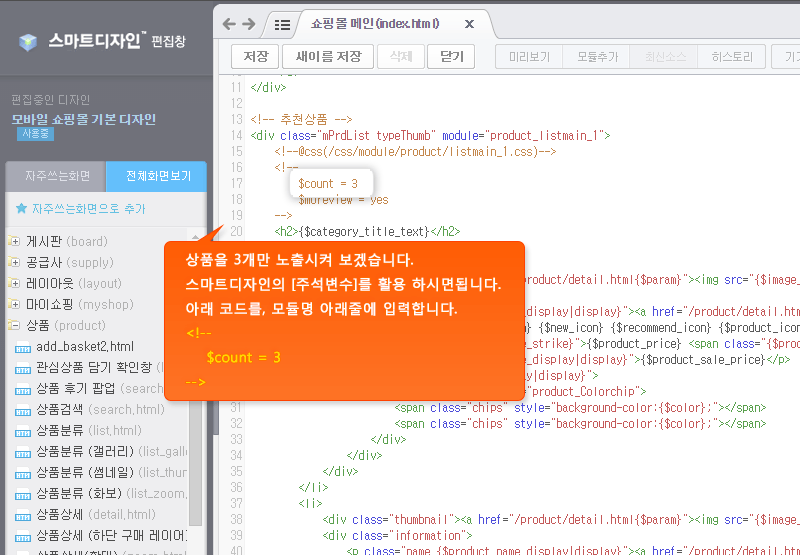
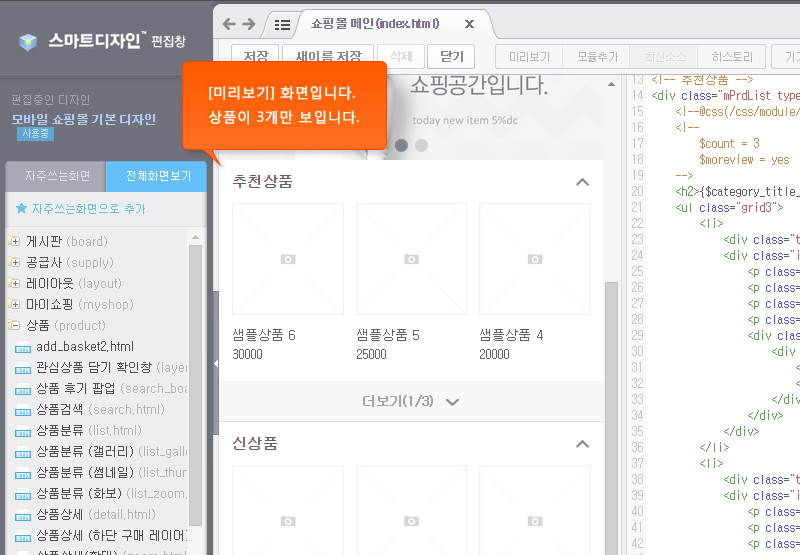
- 2. 주석옵션 - $count
- 3. DB의 카운트 설정
// 아래와 같은 경우 반복횟수는 5회입니다.
<ul module="Module_Action">
<!--
$count = 5
-->
<li>{$title}</li>
<li>{$title}</li>
<li>{$title}</li>
</ul>
// 아래와 같은 경우 반복횟수는 3회입니다.
<ul module="Module_Action">
<!--
$count = 5
$only_html = yes
-->
<li>{$title}</li>
<li>{$title}</li>
<li>{$title}</li>
</ul>
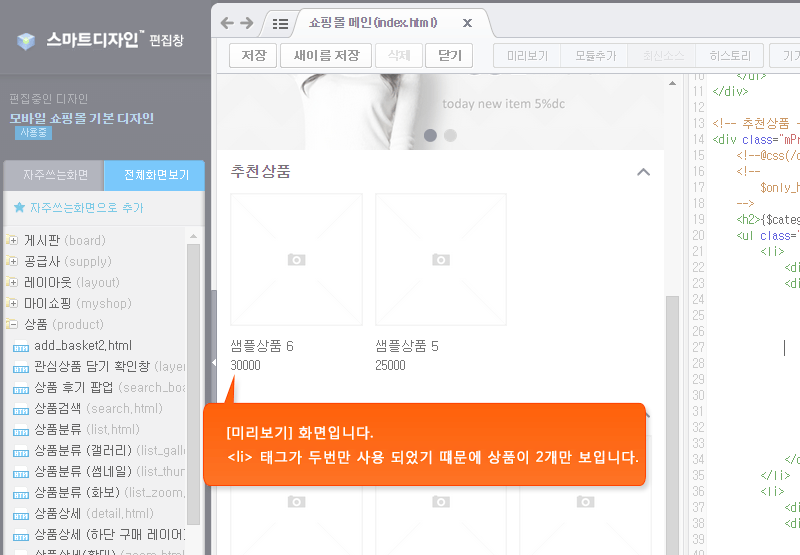
// 아래와 같은 경우 반복횟수는 DB의 설정을 따릅니다. 만약 DB 설정이 없는 경우 html 반복단위의 반복횟수를 따릅니다.
<ul module="Module_Action">
<li>{$title}</li>
<li>{$title}</li>
<li>{$title}</li>
</ul>[반복문의 원리]
1. 반복되는 항목이 동일 할 경우
1) 코드에는 아래와 같이 count 를 설정합니다.
<ul module="Module_Action">
<!--
$count = 5
-->
<li class="test1">{$title}</li>
<li class="test1">{$title}</li>
<li class="test1">{$title}</li>
</ul>
2) 위의 코드를 브라우저에서 소스보기 했을 경우엔 아래와 같이 동일한 li가 5개가 출력됩니다.
<ul module="Module_Action">
<li class="test1">{$title}</li>
<li class="test1">{$title}</li>
<li class="test1">{$title}</li>
<li class="test1">{$title}</li>
<li class="test1">{$title}</li>
</ul>
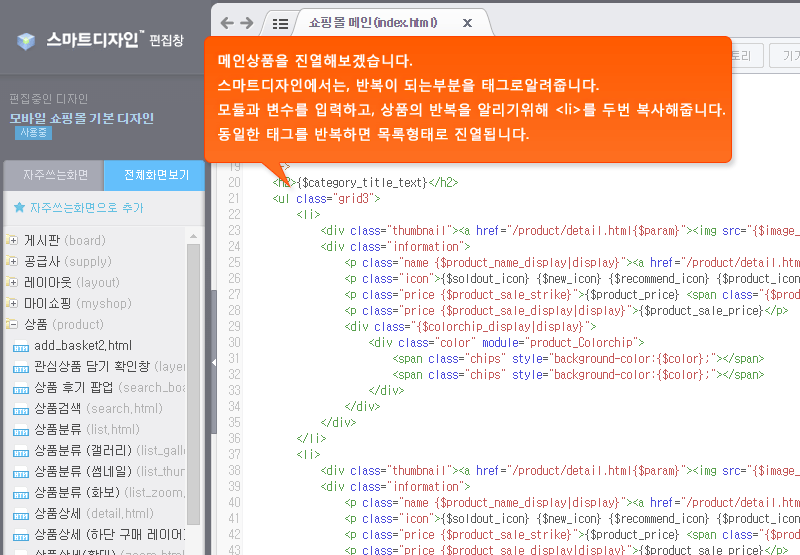
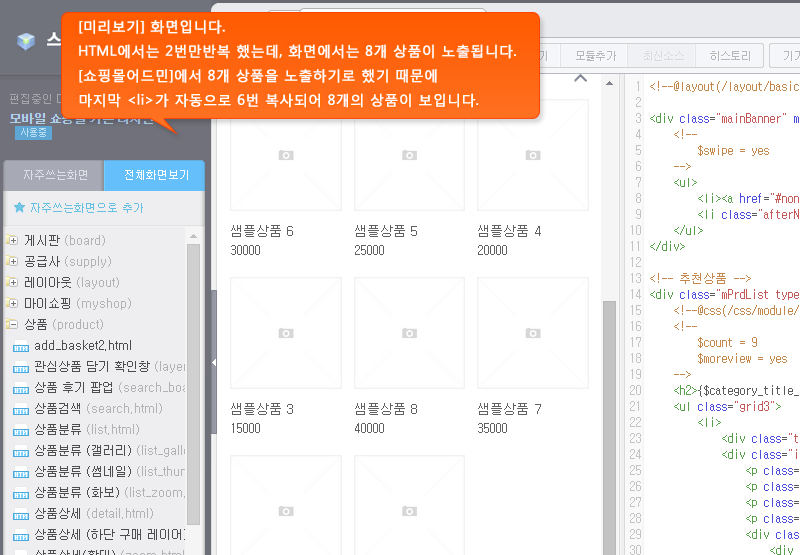
2. 반복되는 항목이 동일 하지 않을 경우
1) 코드에는 아래와 같이 count 를 설정합니다.
<ul module="Module_Action">
<!--
$count = 5
-->
<li class="test1">{$title}</li>
<li class="test2">{$title}</li>
<li class="test3">{$title}</li>
</ul>
2) 위의 코드를 브라우저에서 소스보기 했을 경우엔 아래와 같이 마지막 부분이 count 만큼 반복됩니다.
<ul module="Module_Action">
<li class="test1">{$title}</li>
<li class="test2">{$title}</li>
<li class="test3">{$title}</li>
<li class="test3">{$title}</li>
<li class="test3">{$title}</li>
</ul>참고 자료






'cafe24 쇼핑몰' 카테고리의 다른 글
| cafe24 쇼핑몰 모다파이어 사용 (0) | 2018.07.25 |
|---|---|
| cafe24 쇼핑몰 디자인 솔루션 메뉴얼 (0) | 2018.07.24 |
| cafe24 쇼핑몰 변수와 모듈의 이해 (0) | 2018.07.24 |
| cafe24 쇼핑몰 레이아웃 (0) | 2018.07.24 |
| 쇼핑몰의 기본 화면 구성 (0) | 2018.07.24 |
Comments
