알쓸전컴(알아두면 쓸모있는 전자 컴퓨터)
cafe24 쇼핑몰 변수와 모듈의 이해 본문
cafe24 쇼핑몰 변수와 모듈의 이해
설명이 잘나와 있어서 기존 페이지 내용을 그대로 적겠습니다.
변수란?
스마트디자인을 사용하다 보면 "변수"라는 용어를 자주 접하게 됩니다.
각각의 변수들은 특정 모듈안에서 사용되며, 어드민 기능과 연동되는 쇼핑몰의 다양한 기능들을 변수 화 한것입니다. 변수는 {$" 와 "}" 로 감싸는 형태로 만들어 집니다.
아래의 이미지를 보시면 알기 쉽게 설명되어 있습니다. 메인 화면의 예를 들어보겠습니다.
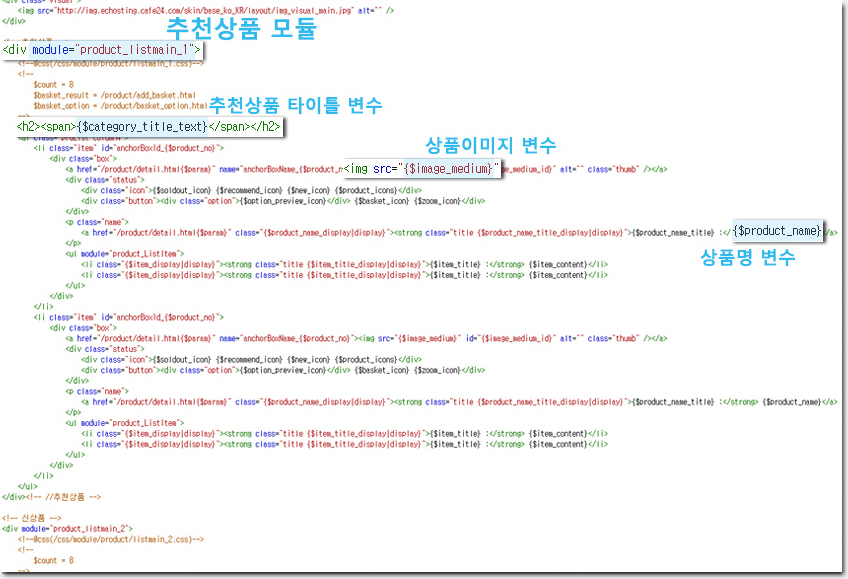
아래 소스는 메인화면의 추천상품 소스 입니다. "product_listmain_1" 이라는 특정 모듈(module)안에서 상품목록에서 사용되어지는 변수와 태그들로 구성되어있습니다.
여러가지 변수가 있지만 간단하게 3개의 변수로 예를 들어보겠습니다.
- * {$category_title_text} : 추천상품이라는 타이틀을 노출시킵니다. 이는 어드민>상품관리에서 이름을 변경할수 있으며 변경한 값이 연동되어 타이틀로 출력됩니다.
- * {$image_medium} : 상품 이미지 변수로 상품등록시 등록하는 목록이미지를 노출시킵니다.
- * {$product_name} : 상품의 상품명을 노출시켜주는 변수 입니다.

모듈이란?
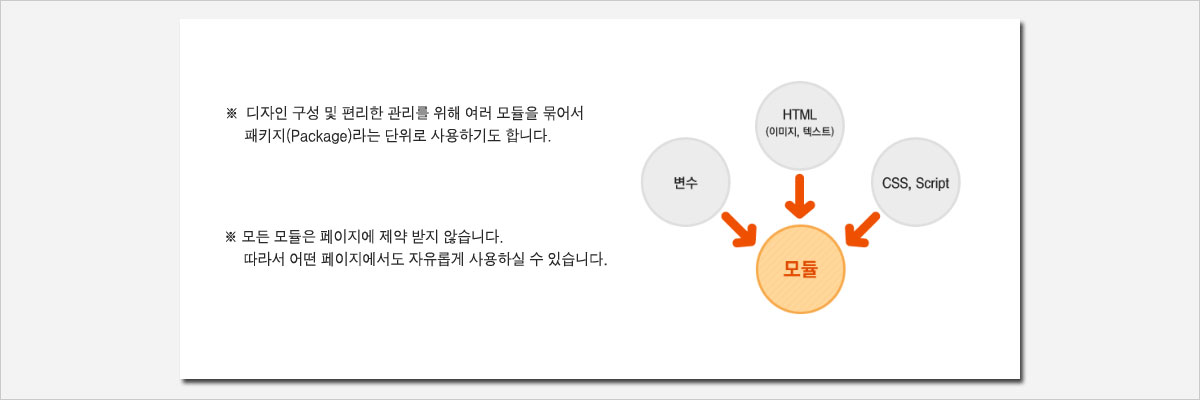
모듈(Module)이란 ‘1개 또는 그 이상의 콘텐츠와 기능의 묶음’ 입니다.
즉, 모듈은 프로그램의 최소 단위로, 예를들어 회원가입 페이지, 정보수정 페이지, 아이디 찾기 페이지 영역 등 하나 하나의 개체가 모여 "회원"이라고 구분되는 큰 모듈을 구성한다고 할수 있습니다.
각 모듈은 HTML 그리고 변수에 의한 조합으로 구동됩니다. 모듈은 하나의 독립된 완전한 프로그램으로 사용자가 입력한 module=”모듈아이디”에 의해서 판단되며 구동됩니다.

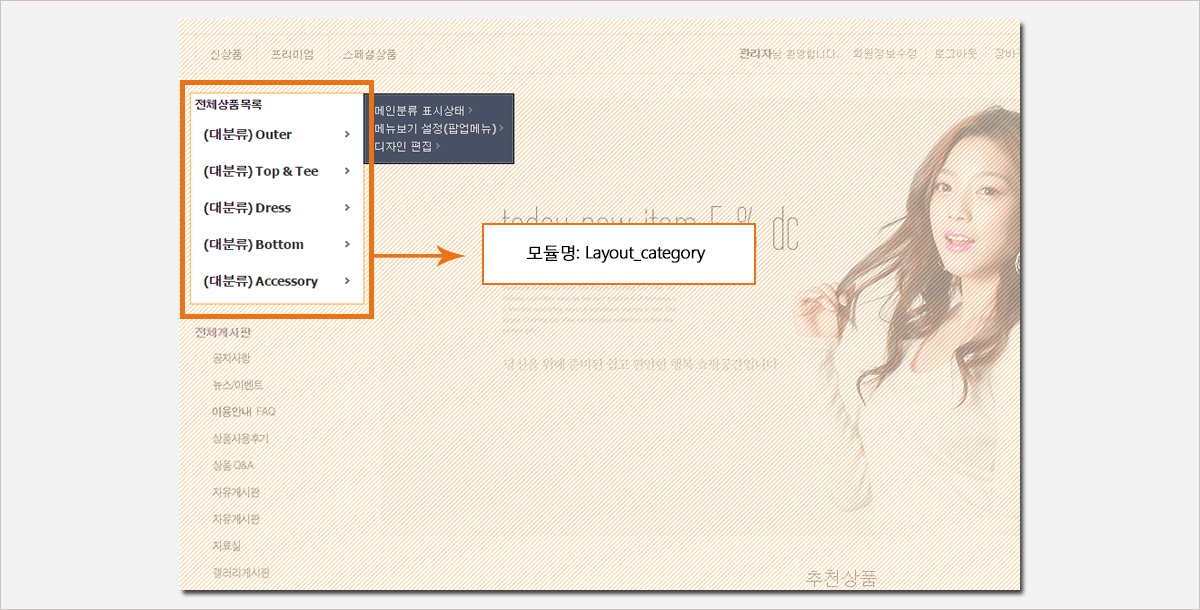
※ 레이아웃 카테고리 모듈로 예를 들어보겠습니다.

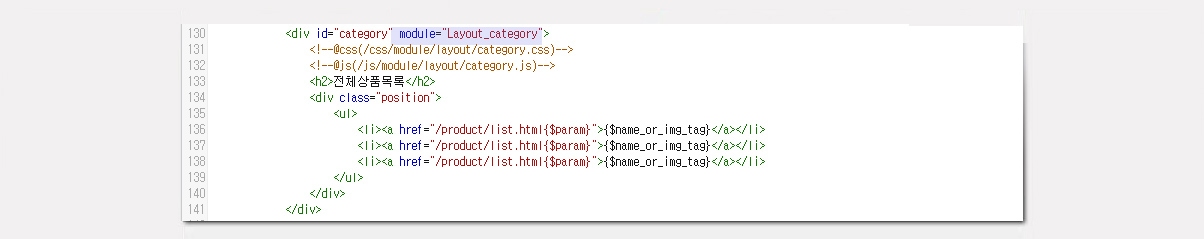
"Layout_category" 라는 모듈명을 사용하고, 상점에 등록된 상품분류를 노출시킵니다.
모듈안에서 <li></li>태그를 반복시켜 상점에 등록되어 있는 모든 상품분류 카테고리 정보를 가져옵니다.
모듈안에 html태그와 css, javascript, 변수들로 구성되어 있는 것을 확인할 수 있습니다.

+ 모듈리스트 페이지로 가시면 각 페이지에서 사용되고 있는 모듈과 변수가 정리되어 있습니다. 바로가기▶
<출처 http://sdsupport.cafe24.com/board/tip/read_intro.html?no=191&board_no=5&page=1>
'cafe24 쇼핑몰' 카테고리의 다른 글
| cafe24 쇼핑몰 모다파이어 사용 (0) | 2018.07.25 |
|---|---|
| cafe24 쇼핑몰 디자인 솔루션 메뉴얼 (0) | 2018.07.24 |
| cafe24쇼핑몰 모듈의 반복문 (0) | 2018.07.24 |
| cafe24 쇼핑몰 레이아웃 (0) | 2018.07.24 |
| 쇼핑몰의 기본 화면 구성 (0) | 2018.07.24 |
