알쓸전컴(알아두면 쓸모있는 전자 컴퓨터)
vue-paper-dashboard 초기화 및 환경설정 본문
vue-paper-dashboard
위의 대쉬 보드는 Vue js 무료 탬플릿이다
프로그램의 그래픽 적인 부분을 훨씬 다이나믹 하게 기본 틀을 제공한다고 보면
예를 들면
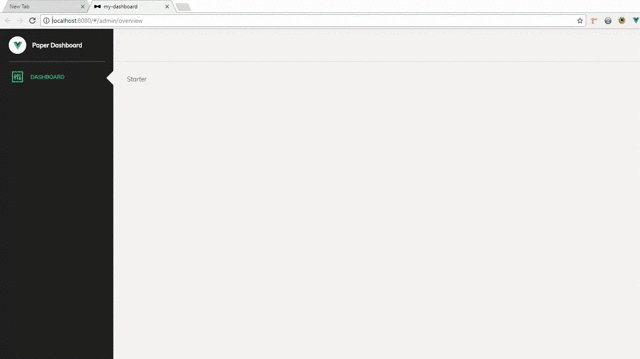
아래와 같은 사이트를 보다 쉽게 만들어 줍니다.
데모 사이트는 http://vuejs.creative-tim.com/vue-paper-dashboard/#/admin/overview 입니다.
https://www.creative-tim.com/product/vue-paper-dashboard
위에 사이트에서 다운로드를 받으면 위의 사이트 소스를 전체를 받기 때문에 실제로 필요한 웹사이트를 만들기 위해서
해당 되지 않는 부분을 제거 하고 하는 불편함이 있습니다.
그래서 초기 상태를 vue cli 를 이용해서 만들수 있도록 되어 있습니다.
해당 open source site 는 https://github.com/cristijora/vue-paper-dashboard-cli
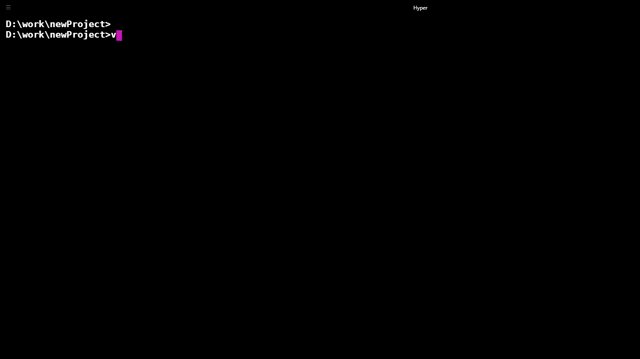
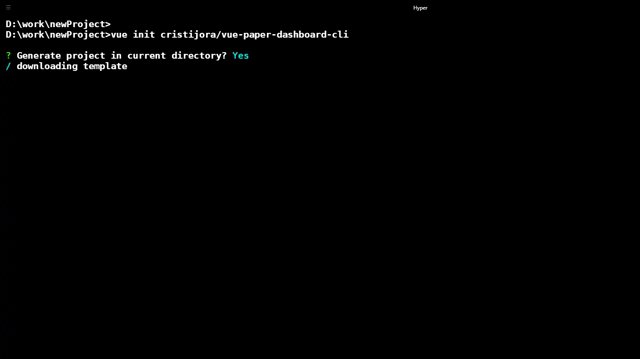
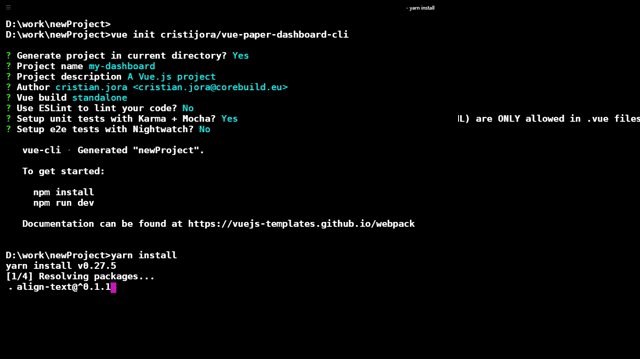
그리고 위와 같이 프로젝트를 만들고 사용 하면 되는데
yarn 말고 npm 을 사용 하는 분들은
위의 명령어 부분에서
npm install
npm run dev
로만 바꾸면 된다.
그리고
샘플 소스 의 사이트는 :https://github.com/cristijora/vue-paper-dashboard
해당 완성본 사이트의 소스는 샘플소스로 참고 하여
사용 하면 좋을듯 합니다.
'Web > Vue js tip' 카테고리의 다른 글
| javascirpt 비동기 처리를 위한 promise 사용법 (0) | 2018.03.30 |
|---|---|
| Web html 클립 보드 샘플 코드 (0) | 2018.03.20 |
| javascirpt Input 입력폼 엔터키 누를 경우 Submit 막기 (0) | 2018.03.13 |
| CKEDITOR 가끔씩 내용이 비어 있어을때 . (0) | 2018.03.13 |
| vue2-datatable select multi check box 상태 유지 하기 (0) | 2018.03.04 |
Comments